How to Do Pixel Art in Photoshop Cc 2018

How to utilize Pigment Symmetry in Photoshop CC 2019

Learn how to use the new Paint Symmetry feature in Photoshop CC 2019 to hands create fun, symmetrical artwork and designs!
Paint Symmetry in Photoshop allows you to paint multiple castor strokes at once to create mirrored, symmetrical designs and patterns. It works with the Brush Tool, the Pencil Tool and the Eraser Tool, and it also works with layer masks.
Get-go added equally a technical preview in Photoshop CC 2018, Paint Symmetry is now an official part of Photoshop every bit of CC 2019. All of the more than basic symmetry options from CC 2018, like Vertical, Horizontal and Diagonal, are included. Plus CC 2019 as well adds ii new symmetry modes, Radial and Mandala, that let you create astonishing, highly circuitous symmetrical artwork in seconds! Allow'due south run into how it works.
To follow forth, yous'll demand Photoshop CC. And if you're already a Creative Cloud subscriber, make sure that your copy of Photoshop CC is up to date. Let's become started!
How to paint with symmetry in Photoshop
We'll start by learning the basics of how to utilize Paint Symmetry to create symmetrical artwork and designs. In one case nosotros know the basics, I'll bear witness yous how to combine Paint Symmetry with layer masks for more artistic effects!
Pace i: Add a new blank layer
Start by adding a new blank layer to your document. This will keep your brush strokes separate from everything else. To add together a new layer, click the New Layer icon at the bottom of the Layers panel:

Clicking the New Layer icon.
Step 2: Select the Brush Tool, Pencil Tool or Eraser Tool
Paint Symmetry works with the Brush Tool, the Pencil Tool and the Eraser Tool, all of which are found in the Toolbar. I'll select the Brush Tool:

Selecting the Brush Tool.
How to download over chiliad more brushes in Photoshop
Stride three: Open the Pigment Symmetry menu
With the Brush, Pencil or Eraser Tool selected, a Pigment Symmetry icon (a picayune butterfly) appears in the Options Bar. Click the icon to open the Pigment Symmetry carte du jour:
Clicking the Paint Symmetry (butterfly) icon.
Pace four: Choose a symmetry option
And and then in the menu, cull a symmetry choice from the list. There are ten dissimilar styles to choose from in CC 2019, including the new Radial and Mandala options at the lesser:

The Paint Symmetry options in Photoshop CC 2019.
The Paint Symmetry options in Photoshop CC 2019
Here's a quick summary of how each of Photoshop'due south ten Paint Symmetry options works:
- Vertical: Divides the canvas vertically and mirrors brush strokes from one side onto the other side.
- Horizontal: Divides the canvas horizontally and mirrors brush strokes from the top onto the lesser, or from the bottom onto the top.
- Dual Axis: Divides the sheet vertically and horizontally into four equal sections (top left, pinnacle right, lesser left, and bottom right). Painting in i department mirrors your brush strokes in the other three.
- Diagonal: Divides the canvass diagonally and mirrors brush strokes from one side onto the other.
- Wavy: Like to Vertical but with a curved, wavy line instead of a directly line.
- Circle: Mirrors castor strokes painted within a circle outside the circumvolve, and vice versa.
- Spiral: Mirrors brush strokes painted forth either side of a screw path.
- Parallel Lines: Divides the canvas into three vertical sections using ii parallel vertical lines. Brush strokes painted in the middle section are mirrored in the left and correct sections.
- Radial: Divides the canvas into diagonal segments, or "slices". Brush strokes painted in one segment are mirrored in the others.
- Mandala: Similar to Radial, only mirrors the brush strokes within each segment as well, creating twice as many castor strokes as Radial.
We won't go through every symmetry selection here since you can easily attempt them out on your own. But to show you the basics of how they work, I'll choose a simple one, like Dual Axis. Dual Centrality is a combination of the Vertical and Horizontal modes listed above information technology:

Selecting i of the ten Pigment Symmetry options.
The symmetry path
Choosing an selection from the carte adds a blue symmetry path to the certificate. In this case, it's a Dual Axis symmetry path, dividing the canvas vertically and horizontally into 4 equal sections:

A symmetry path appears.
Step 5: Resize and accept the path
Before you can pigment with a symmetry path, Photoshop kickoff places a Transform box around the path so you can calibration and resize it if needed. But note that the path is for visual reference only. Symmetry paths e'er bear on the entire canvas regardless of the path'south actual size. Since painting exterior the path boundary has the same outcome as painting within information technology, there's really null to be gained past resizing symmetry paths. And so in almost cases, yous won't need to resize information technology.
However, if you exercise want to resize the path, simply drag any of the transform handles to scale the path proportionally. To calibration the path from its center, press and hold Alt (Win) / Selection (Mac) as you drag a handle. Yous can also motility the path to a different location in the document by clicking and dragging inside the Transform box:

Scaling the symmetry path by dragging a corner handle.
Related: Costless Transform'due south new features and changes in CC 2019
To accept the path (even if you did not resize it) and get out out of the Transform control, click the checkmark in the Options Bar, or press Enter (Win) / Return (Mac) on your keyboard:

Clicking the checkmark to commit the path.
Stride 6: Paint in one of the sections to create symmetry
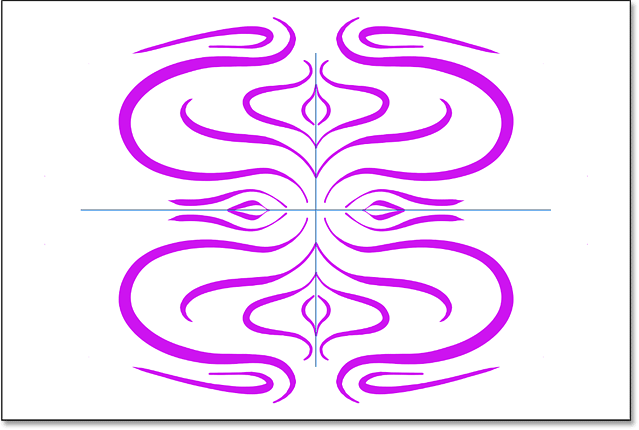
And then, with the symmetry path in identify, merely pigment inside one of the sections. Photoshop will automatically copy and mirror your brush stroke in the other sections, creating a symmetrical design:

Painting a unmarried brush stroke creates multiple, mirrored strokes.
The more brush strokes you paint, the more circuitous the design becomes. Fifty-fifty with limited painting skills, Photoshop makes it piece of cake to come up with something interesting:

Painting more brush strokes adds to the symmetrical design.
How to hide the symmetry path
To view your artwork without the blue symmetry path getting in the style, hibernate the path by clicking the Pigment Symmetry icon (the butterfly) in the Options Bar and choosing Hide Symmetry:

Choosing Hide Symmetry from the Paint Symmetry options.
Since the path is but for visual reference, y'all can go on painting and calculation to the pattern even with the path hidden:

Hiding the path still lets y'all paint symmetrically.
How to show the symmetry path
To show the path again, click the butterfly icon in the Options Bar and choose Testify Symmetry:

Choosing Testify Symmetry from the Paint Symmetry options.
And at present the path is once more visible:

Is it art? Probably non, but it was certainly easy.
Viewing the symmetry path in the Paths panel
Like regular paths in Photoshop, symmetry paths appear in the Paths console. The path is named based on its symmetry mode (in this case, "Dual Centrality Symmetry i"). And the butterfly icon in the lower right of the thumbnail tells us not only that it'south a symmetry path, but that it's currently active. You tin can have multiple symmetry paths in the aforementioned document (as nosotros'll run into in a moment), but just one can exist active at a time:

Symmetry paths tin exist viewed and selected in the Paths panel.
The new Radial and Mandala symmetry options
New in Photoshop CC 2019 are two new Paint Symmetry options, Radial and Mandala. Let's come across how they work.
How to use the Radial symmetry option
The Radial symmetry mode divides the canvas into diagonal segments, or "slices" (think pizza slices). Painting in one slice mirrors your brush strokes in the others.
Stride one: Choose Radial from the Path Symmetry options
Click the butterfly icon in the Options Bar and choose Radial from the listing:

Choosing Radial from the Paint Symmetry options.
Step 2: Set the number of segments
Then choose the number of path segments (slices) you demand, from ii to 12. I'll go with v:

Choosing the number of segments to divide the canvass into.
Step iii: Pigment in one of the segments
And and so simply paint in one of the segments. Photoshop volition mirror your castor stroke in the other segments, creating a radial pattern:

Creating a radial symmetry design.
How to use the Mandala symmetry choice
Like Radial, the Mandala symmetry mode too divides the canvas into diagonal segments. The difference betwixt Radial and Mandala is that, along with mirroring your brush stroke in the other segments, Mandala also mirrors the stroke in the same segment. This adds twice as many brush strokes as Radial, allowing you to create highly complex symmetrical patterns with very little time and effort.
Pace 1: Choose Mandala from the Path Symmetry options
Click the butterfly icon in the Options Bar and cull Mandala from the list:

Choosing Mandala from the Pigment Symmetry options.
Step two: Set the number of segments
So, just like with Radial, choose the number of path segments you need. While Radial lets you choose upwardly to 12 segments, Mandala is limited to 10. I'll go with eight:

Choosing the number of segments.
Step 3: Paint in one of the segments
And then, simply like before, paint in ane of the segments. Photoshop volition mirror your castor stroke in the same segment you paint in, and it volition mirror both brush strokes in the other segments. This circuitous blueprint took me only a couple of minutes:

Mandala is the most impressive (and fun) of Photoshop'southward Pigment Symmetry options.
How to disengage brush strokes when you lot make a fault
Creating symmetrical designs in Photoshop is fun and easy, but can also involve a lot of trial and error. If you don't like the brush stroke you lot merely painted, you can disengage information technology from your keyboard past pressing Ctrl+Z (Win) / Command+Z (Mac). Continue pressing the shortcut to undo multiple brush strokes. To redo brush strokes, press Shift+Ctrl+Z (Win) / Shift+Control+Z (Mac).
How to switch between symmetry paths
Photoshop lets us add multiple symmetry paths to the aforementioned document, and each one you add appears in the Paths panel. The butterfly icon in the bottom right of a thumbnail indicates the currently-active symmetry path. Only one path can be agile at a time. In this instance, my Mandala path is active:

The butterfly icon shows the active path.
To switch to 1 of the other paths in the list, right-click (Win) / Control-click (Mac) on the path you need:

Right-clicking (Win) / Control-clicking (Mac) on the Radial symmetry path.
And so cull Make Symmetry Path from the menu:

Choosing the "Brand Symmetry Path" command.
This deactivates the previous path and activates the new one so you tin can paint with it in the certificate:

The Radial Symmetry path is now active.
The Last Used Symmetry option
You lot can also switch from your current symmetry path to your previously-used path by clicking the butterfly icon in the Options Bar and choosing Concluding Used Symmetry:

The Radial Symmetry path is now active.
How to plough Paint Symmetry off
To turn Paint Symmetry off and continue painting without the symmetry effect, click the butterfly icon in the Options Bar and choose Symmetry Off:

Choosing "Symmetry Off" from the carte du jour.
How to employ Paint Symmetry with a layer mask
Now that we've learned the basics of how Paint Symmetry works, let's look at how we can apply a symmetry path with a layer mask to create something fifty-fifty more interesting.
In this document, I have a radial gradient on the Background layer:

A radial spectrum slope.
And if nosotros look in the Layers panel, nosotros see that I likewise have a solid black layer sitting in a higher place the slope. I'll turn the pinnacle layer on past clicking its visibility icon:

Turning the top layer on in the certificate.
And now the document is filled with black, blocking the slope from view:

The acme layer is now hiding the gradient.
Step 1: Add a layer mask
With the top layer selected, I'll add a layer mask by clicking the Add together Layer Mask icon at the bottom of the Layers console:

Clicking the Add together Layer Mask icon.
A layer mask thumbnail appears on the top layer:

The layer mask thumbnail.
Footstep two: Select the Brush Tool
I'll select the Brush Tool from the Toolbar:

Selecting the Brush Tool.
Step 3: Set the Foreground color to black
And since I want to hide the top layer in the areas where the symmetry upshot appears, I'll brand sure my Foreground color (the castor color) is ready to black:

Setting the brush color to blackness.
Step 4: Cull a Paint Symmetry choice
I'll choose Mandala from the Paint Symmetry options in the Options Bar:

Choosing a symmetry option.
And Photoshop adds a Mandala symmetry path to the certificate. To accept it, I'll printing Enter (Win) / Return (Mac) on my keyboard:

The symmetry path is added to the certificate.
Step 5: Pigment a symmetrical design on the layer mask
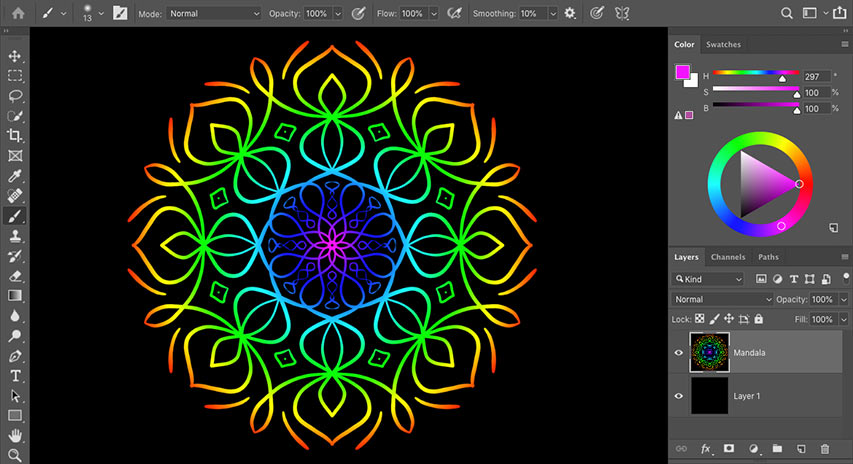
Then, to hide the electric current layer and reveal the layer below information technology, simply paint on the layer mask. As the symmetry outcome expands, more and more of the layer below is revealed. In this case, the colors from my slope are showing through the castor strokes:

Painting with a symmetry path on the layer mask to reveal the prototype beneath.
I'll go along painting to add together more brush strokes to the Mandala effect. And here is my last, colorful result:

The final Mandala pattern.
And in that location nosotros have it! That'southward how to apply Paint Symmetry in Photoshop CC 2019! Check out our Photoshop Basics section for more tutorials! And don' forget, all of our tutorials are now bachelor to download as PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/how-to-use-paint-symmetry-in-photoshop-cc-2019/
Post a Comment for "How to Do Pixel Art in Photoshop Cc 2018"